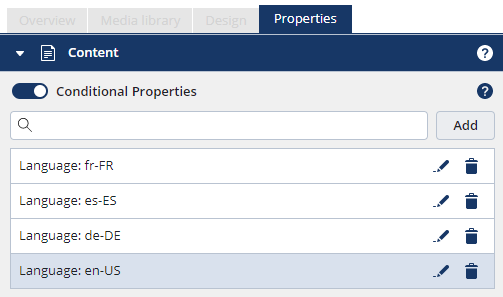
Conditional Properties

The content properties of each element can be customized depending on the active language or other conditions on the client. The search field can be used to search the list of all conditional properties. Add creates an empty entry.
The entry that is currently being edited is highlighted in light blue. Another conditional property can be selected by clicking on it. Changes made to the properties of the element then only apply to the currently selected property.
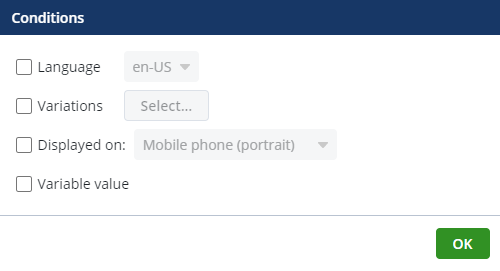
The edit button can be used to set the conditions under which the respective content is to be displayed.

The currently active language, whether the machine is assigned to a certain variation or the display is a certain one or if a variable has a certain value are available for selection.
Via the trash can a conditional property can be deleted again.