Design
In the new Design tab you can control the colors, text styles and lengths of your project in one place. The main advantage of this new feature is that once you’ve assigned for example a color to each element, you can change all the colors at once in just one click.
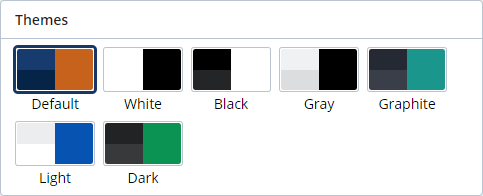
Themes
Here you can find predefined collections of colors, text styles and lengths. Switching between these themes will automatically change the values of elements in your project if they have been assigned beforehand.
In new templates, all elements have been created this way, so you can easily switch between a light or dark mode for example. In existing projects you will have to manually assign the element properties to theme values first.

System colors
The system color determines the appearance of the SiteKiosk user interface (dialogs, toolbars). You can choose between the predefined options Light and Dark or your own custom color. Custom colors are only supported on windows clients.
Project colors / Text styles / Lengths (px)
The name and value of these theme values can be changed to customize a predefined theme to your requirements. You can also add new values if the existing number isn't enough.
When you change themes again, changes to the existing and new theme values are discarded.
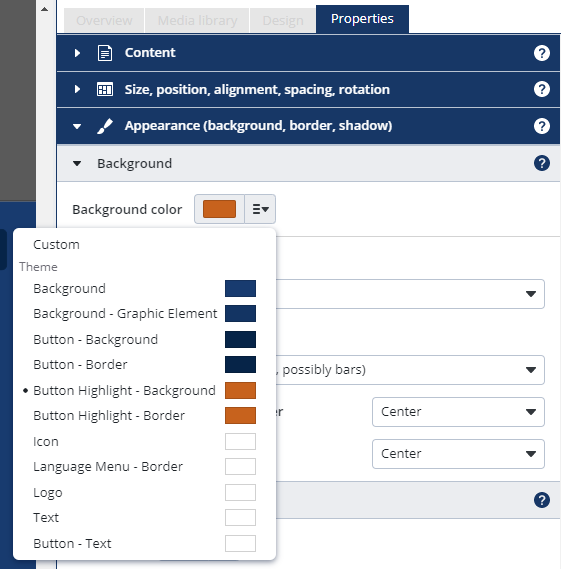
After having defined a theme value here, you can assign element properties to this value. When the theme value changes, the element properties will automatically change with it. If you don't want to use a theme value you can select "Custom" and use the normal input box to change the value.